

Productos Digitales
Haciendo “cosas raras”
para gente normal


¿Qué es un Producto Digital?
Es software que permite proveer un producto o servicio a las personas. Estos productos conectan con el usuario a través de una interfaz gráfica.
Pero pará...
¿Este Teórico no era sobre web, qué es una interfaz?
El conjunto de elementos como botones, ventanas, íconos o enlaces que permiten la interacción entre el usuario y la máquina.
¿Por qué hablamos de Interfaces?
¡Porque están en todos lados!
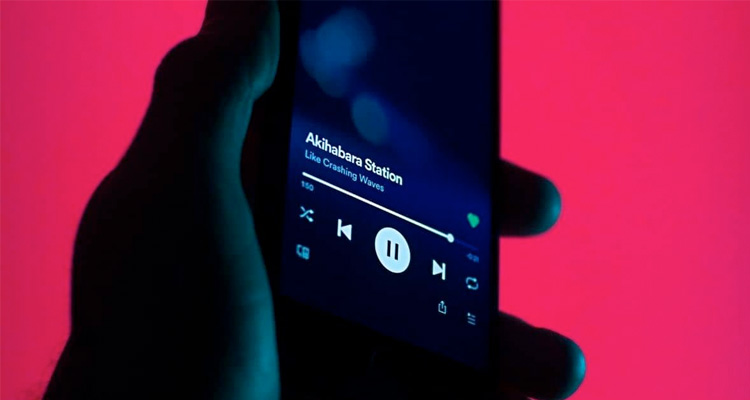
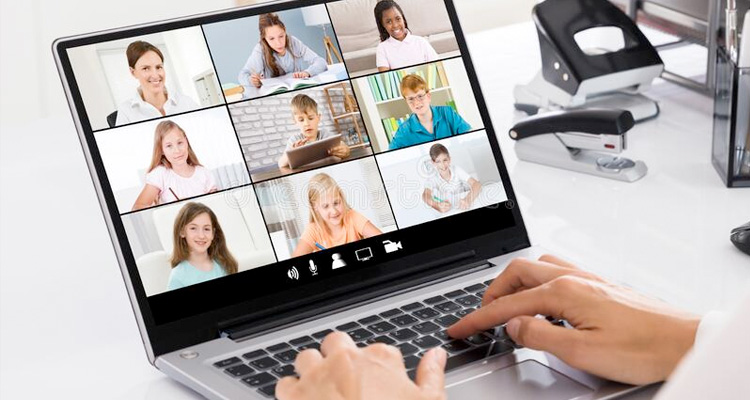
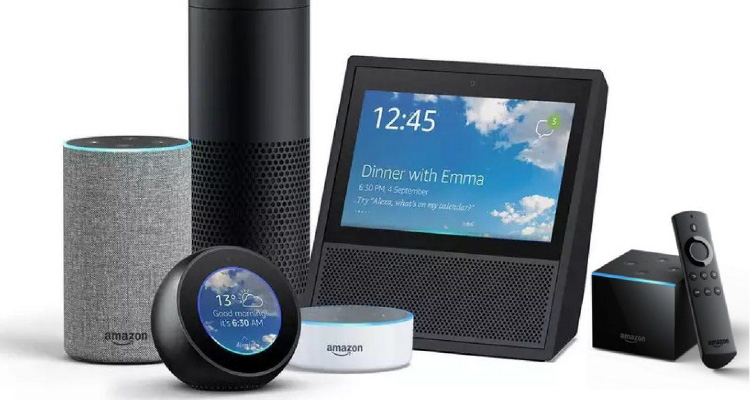
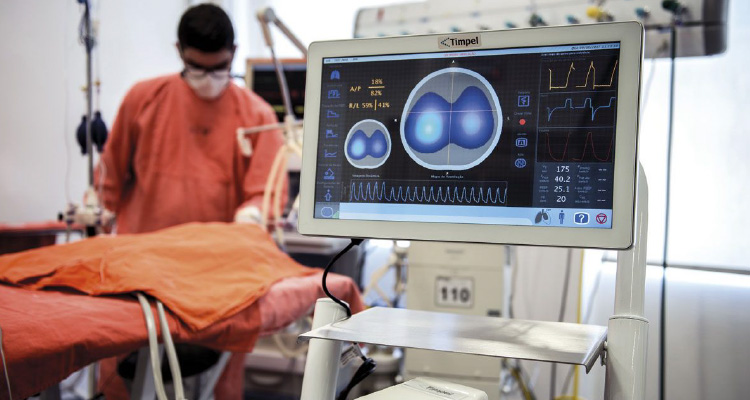
Podemos verlas en aplicaciones móviles, cajeros automáticos, relojes y teléfonos inteligentes, maquinaria agrícola, integradas al tablero de un auto, en sistemas médicos, anteojos con realidad aumentada, casas inteligentes y claro por toda la web!










¿Cómo es el proceso para construir un producto digital?
Todas estas etapas se corresponden con lo se denomina
FRONT-END
Front-End
Es la parte de una web que conecta e interactúa con los usuarios que la visitan. Es la parte visible, la que muestra el diseño y los contenidos.
Back-End
El backend es la parte del desarrollo que se encarga de que toda la lógica de un producto digital funcione. Se trata del conjunto de acciones que pasan en por ejemplo en una web o una app pero que no vemos como, por ejemplo, la comunicación con el servidor.
Experimento
Ahora vayamos un momento al UpSideDown…
Todo lo que vemos en pantalla es código interpretado ya sea por un navegador web o por el dispositivo que estemos usando.
Todo lo que se diseñó en las etapas anteriores tiene que ser traducido a código, y para cada necesidad hay uno o varios lenguajes de programación para resolverla.
De esta etapa se puede encargar la misma persona o un gran equipo, dependiendo de los conocimientos y la complejidad del proyecto.
¿Qué es un sitio web?
Subamos nuevamente para adentrarnos en el mundo web.
De forma muy básica, un sitio web es un conjunto de archivos alojados en un servidor a los que se accede mediante una url (dominio o IP) a través de un navegador.
Servicio
- Institucionales
- Portales
- Ecommerce
- Blogs
- Elearning
Navegación
- OnePage
- LandingPage
- Portales
- Inmersivos
- Lúdicos
- Scroll
Construcción
- Dinámicos
- Estáticos
Ahora es tu momento eddie
¿Qué debemos tener en cuenta para diseñar un sitio web?
GRILLAS
1. Grilla Constructiva
Al igual que en el diseño editorial una grilla es una herramienta básica para diseñar. Éstas darán estabilidad al diseño, alineación y homogeneidad, además de facilitar la posterior tarea de programación.
Cada grid vertical se compone de dos cosas: columnas (cols) y calles (gutters). Las columnas son las divisiones más amplias, mientras que las calles se definen como los espacios de igualdad entre las columnas. Incluso cuando una cuadrícula contiene columnas de diferentes tamaños el ancho de las calles suelen ser estáticas.

RESPONSIVE
2. Multiplicidad de Dispositivos
Un sitio web es presentado de diversas formas, debemos saber que nuestro diseño se adaptará a diferentes dispositivos y que éstos tendrán diferentes resoluciones de pantalla. El uso de grillas estandarizadas nos permitirá adaptar nuestro diseño de forma fácil.
Un sitio web responsive es aquel que se adapta a los formatos de pantalla de los diferentes dispositivos (desktop, tablet, mobile).

UX/UI
3. Usabilidad, Accesibilidad / UI-UX
Son diferentes conceptos que fueron evolucionando pero que en general refieren a la experiencia de navegación desde distintos aspectos, pasando por sensaciones/percepciones (UX – Experiencia de Usuario), cruzando la parte más racional, al guiado por el producto y relacionado con la interfaz (UI – Interfaz de usuario ) hasta posibilidades técnicas de navegación como velocidad, legibilidad, contraste (Accesibilidad) que además están emparentadas con facilidad de uso, simplicidad, jeraquías, coherencia, etc (Usabilidad)

Sistemas
4. Google, Microsoft y Apple ya lo pensaron por nosotros… Sistemas de Diseño.
Es un conjunto de elementos, consistentes, jerarquizados y centralizados que serán reutilizados, colores, tipos de letra, botones y todos aquellos componentes que se utilizan para construir la interfaz del producto, el sitio web o la aplicación. Un sistema de diseño es más que una guía de estilos, una biblioteca de componentes o un grupo de pautas de código.

Patrones
5. Patrones de Diseño
Los patrones de diseño son soluciones para problemas típicos y recurrentes que nos podemos encontrar a la hora de desarrollar una interfaz digital.
Aunque nuestro producto digital sea único, tendrá partes comunes con otras aplicaciones: acceso a datos, creación de objetos, operaciones entre sistemas, etc.
En lugar de reinventar la rueda, podemos solucionar problemas utilizando algún patrón, ya que son soluciones probadas y documentadas por multitud de diseñadores y programadores.
Por ejemplo, un buscador siempre va a estar identificado con el ícono de una lupa o un menú hamburguesa por lo general serán tres rayitas apiladas.
- Los Patrones se relacionan con los Sistemas que vimos antes.
- Existen varios tipos, de interacción, usabilidad o de arquitectura, pero tienen mas que ver con el desarrollo de software

Imágenes
6. Imágenes y Modos de Color.
Se utilizan imágenes en modo RGB y a 72 PPI.
Bitmap
- .jpg
- .png
- .gif
- .webp
Vectoriales
- .svg
Animaciones
- .json (Lottie)
- .gif
- .js / .html5
Modo de Color
Los colores empleadores para el diseño web deben tener valores RGB o HEXADECIMAL.
No obstante, un mismo color puede llegar a visualizar de forma desigual en diferentes dispositivos. Esto puede deberse a diferencias en los perfiles de color, caraterísticas de las pantallas, etc.
- Tip. Generador de Esquemas de Color "Muzli"!
Tipografía
7. Tipografías
Originalmente la web contaba con no más de 10 tipografías (las que venían con el sistema operativo). El uso de web fonts se generalizó a raíz de la aparición Google Fonts, catálogo que hoy cuenta con 1455 fuentes web libres de derechos (gratuitas). Éstas fonts se pueden también descargar para su uso en programas de escritorio.
Existen también otros catálogos gratuitos (dafont.com) y otros comerciales (MyFonts.com o las fonts de Adobe).
- El uso de Google Fonts, evitará dolores de cabeza con tipografías comerciales muy caras o sin licencia, además se pueden incluir en los proyectos con solo una línea de código.

¿y ahora?
Pongamos en práctica todos éstos conocimientos.
De forma muy rápida analizaremos y re-diseñaremos un sitio web, utilizando la grilla y los wireframes del práctico #7.

